Issue
제 블로그는 아무래도 Coding/IT 관련 포스팅 위주로 블로그를 운영하다 보니, Code Block을 사용할 일이 많습니다. 보통 글을 작성한 후에 가독성이나 오탈자를 확인하기 위해 퇴고를 하는 편이지만, 제가 간과하고 있던 부분이 있었습니다. 그 부분 관련해 익명의 제보자께서 댓글을 남겨 주셨고, 이를 개선하는 과정을 이번 포스트에서 다루고자 합니다.

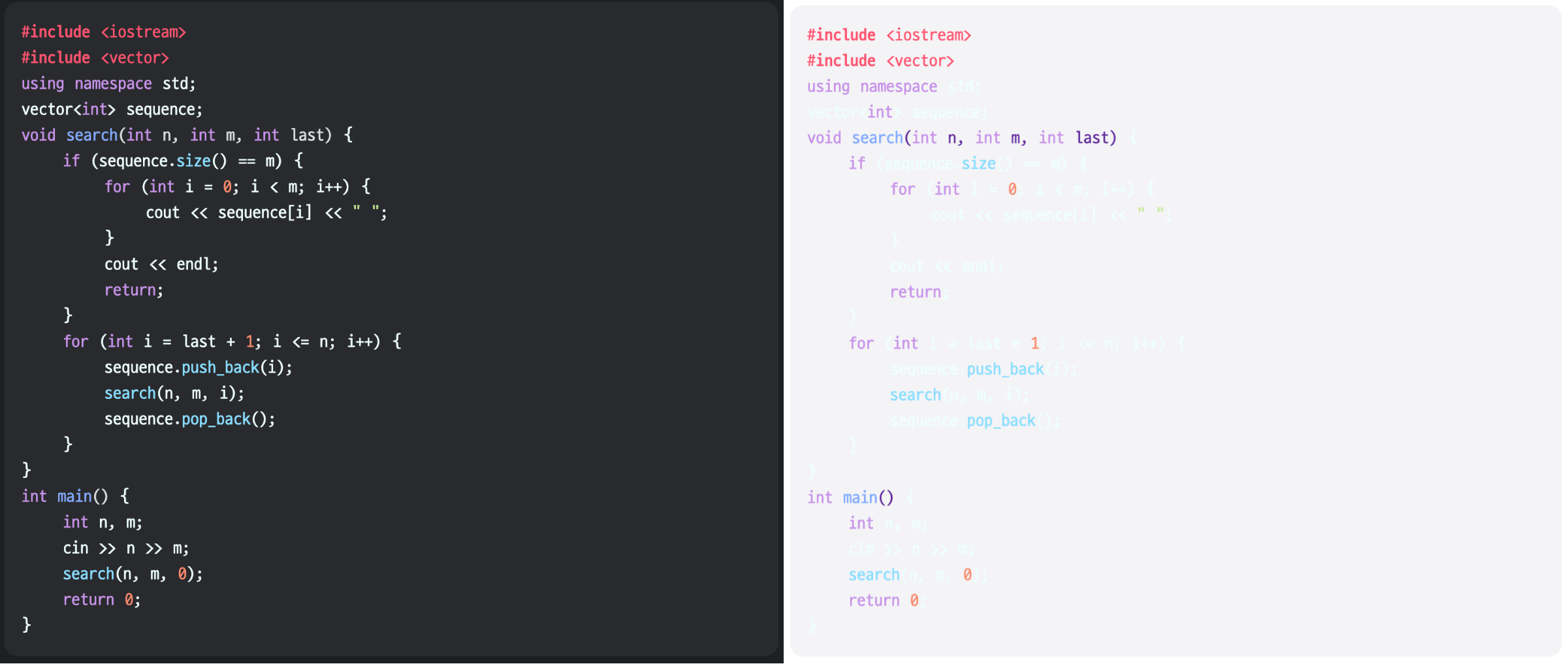
요약하자면 코드 색과 배경색이 같거나 거의 유사해 가독성이 심각하게 떨어진다는 내용입니다. 퇴고 중에는 느끼지 못했던 사실이라 찬찬히 살펴보았는데요. 문제는 제가 다크 모드를 너무 사랑했기 때문에 발생했습니다. 거의 모든 애플리케이션을 다크 모드만을 사용하다 보니 이상함을 느끼지 못하고 있었지만, hELLO 스킨은 라이트 모드와 다크 모드에서 지원하는 Code Block의 배경색이 달랐습니다.

Solution 1. Code Highlight Theme 변경
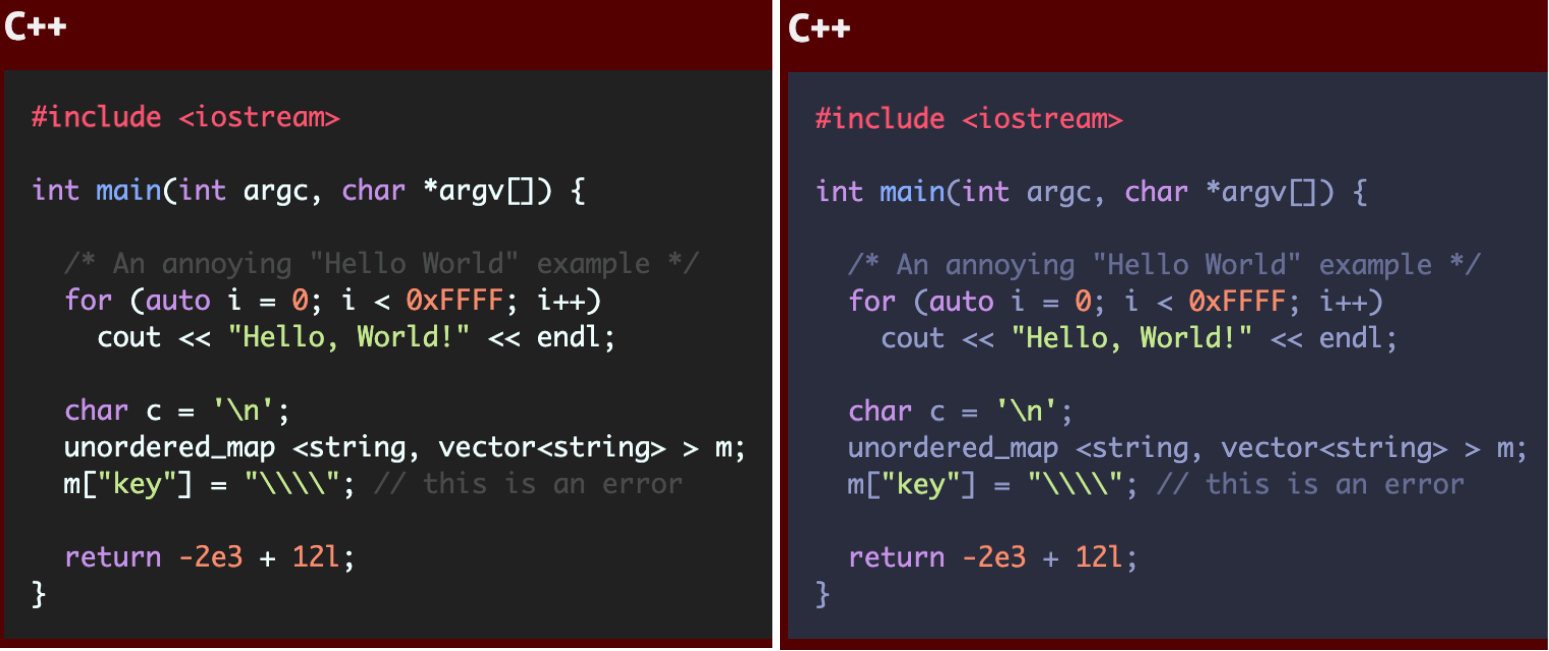
첫 번째로 떠올린 해결 방법은 Code Highlight 테마를 변경하는 것입니다. 현재 Material Darker 테마를 사용 중이었고, 이 테마는 흰색 글자색을 많이 사용합니다. 이는 hELLO 스킨과 맞지 않죠. 그래서 highlight.js demo를 이용해 제가 좋아하는 Material 테마군 중 적합한 스타일을 찾았습니다. Material Palenight 테마가 Dark/Light 모드 둘 다 가독성이 뛰어나 보였습니다.

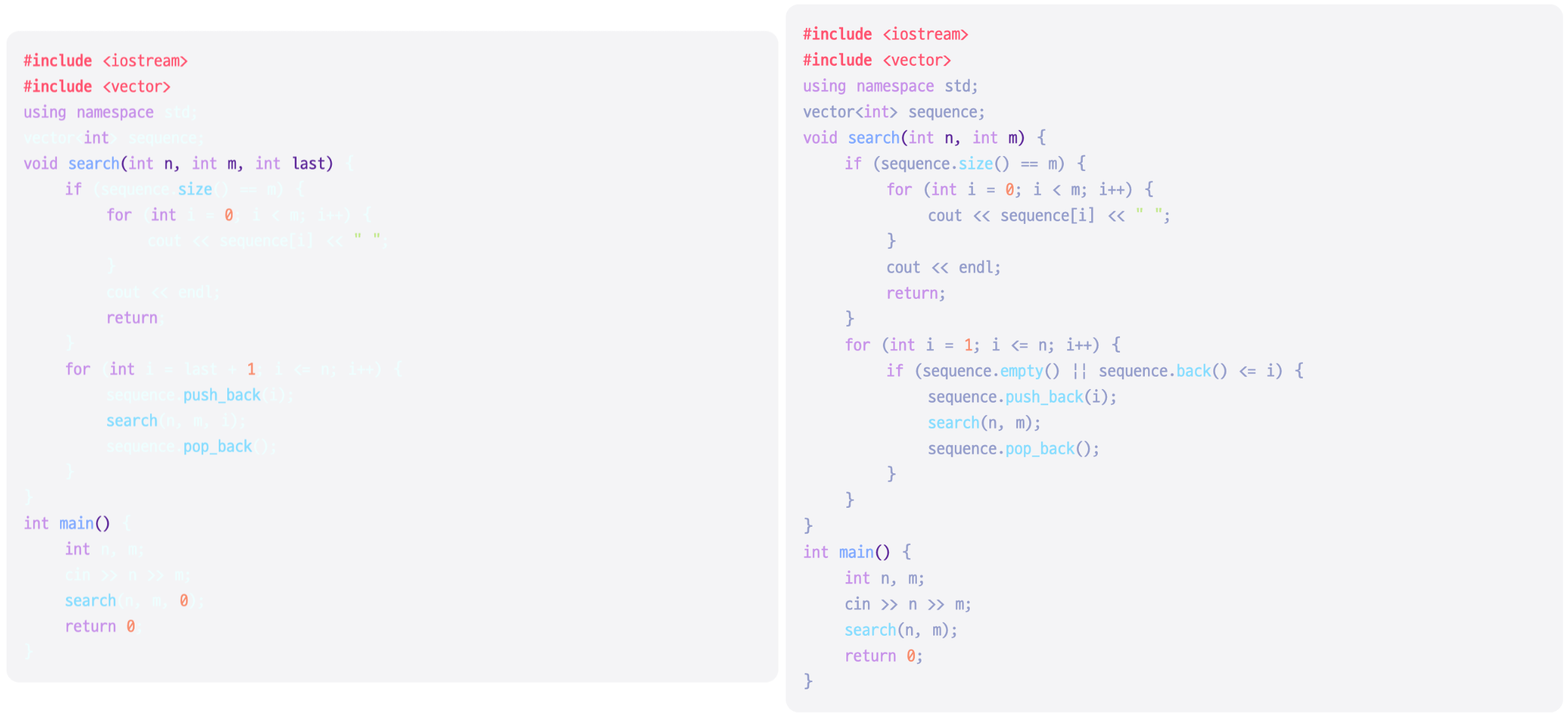
Code Highlight 테마 변경 후 블로그 내 Code Block은 아래와 같습니다. 확실히 가독성이 좋아진 것을 볼 수 있습니다. Code Highlight 변경 방법은 잘 정리된 블로그를 Reference에 남겨두었으니 참고 부탁 드립니다.

Solution 2. hELLO Skin Code Block 배경색 변경
두 번째 방법은 hELLO 스킨이 Dark/Light 모드마다 변경해주는 Code Block의 배경색을 임의로 수정하는 것입니다. 이 방법의 경우 정말 마음에 드는 Code Highlight 테마가 있는데 배경색으로 인해 사용하지 못하는 경우를 해결할 수 있는데요. Material Darker 테마를 사랑하는 제가 이 방법을 택했습니다.
스킨 편집에 들어가 CSS 파일에서 code 키워드로 검색을 하다 보면, 아래와 같은 부분을 볼 수 있습니다. 각각 Light/Dark 모드에서의 Code Block 배경색을 지정하는 부분인데요. 이 중 우리는 Light 모드의 배경색을 수정해야 하니 첫 번째 영역을 수정하면 됩니다.
#content .contents_style pre code.hljs {
--tw-bg-opacity: 1;
background-color: rgb(244 244 246 / var(--tw-bg-opacity))
}
.dark #content .contents_style pre code.hljs {
--tw-bg-opacity: 1;
background-color: rgb(41 42 45 / var(--tw-bg-opacity))
}
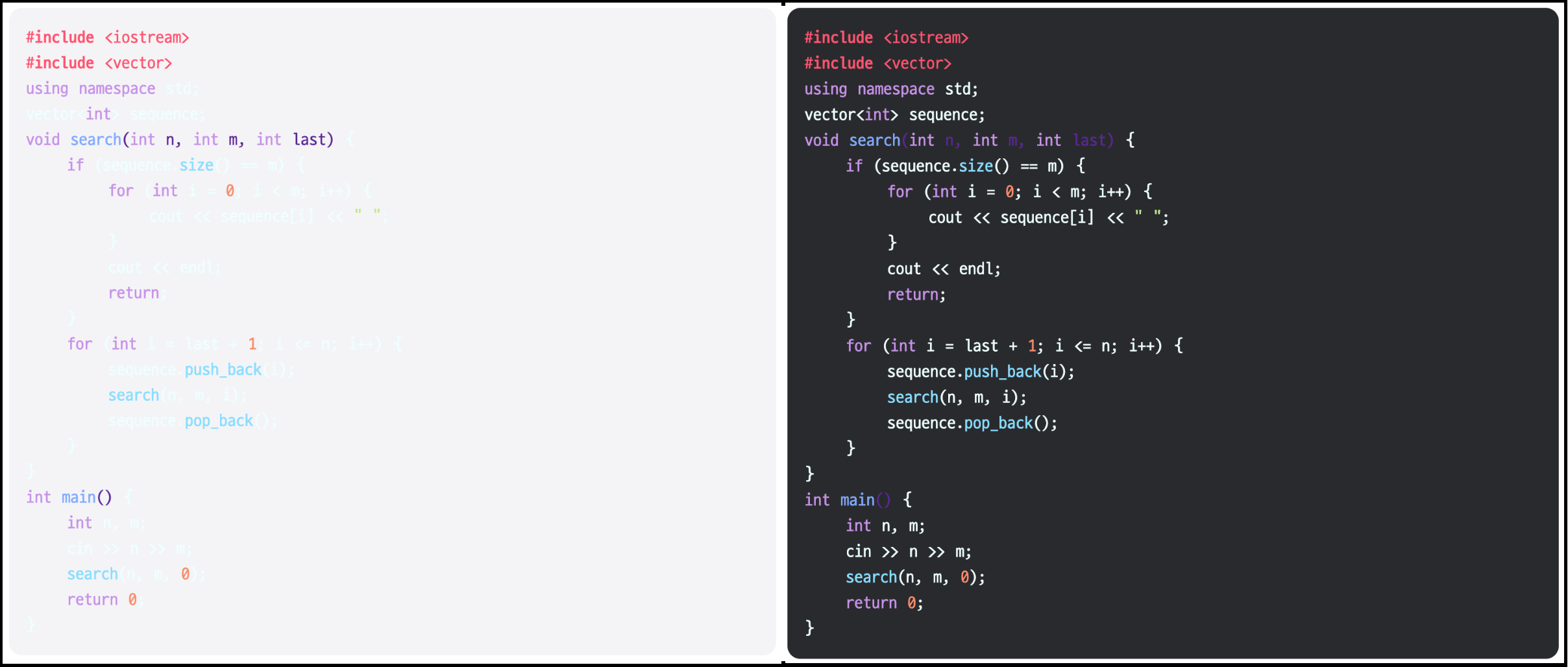
Light 모드에 맞는 예쁜 배경색을 찾아줄 수 있지만, 전 귀찮은 관계로 Dark 모드와 같은 색상을 선택했습니다. 수정 후 코드와 비교 사진은 아래와 같습니다.
#content .contents_style pre code.hljs {
--tw-bg-opacity: 1;
background-color: rgb(41 42 45 / var(--tw-bg-opacity))
}
.dark #content .contents_style pre code.hljs {
--tw-bg-opacity: 1;
background-color: rgb(41 42 45 / var(--tw-bg-opacity))
}

Reference
[Tistory] Code Highlight 적용하기 (hELLO 스킨 사용시 에러 해결)
티스토리에서 플러그인을 통해 기본으로 제공하는 code highlight을 사용하면 line number도 없고 아무튼 뭔가 맘에 안 든다. 무엇보다, 지난 번에 MATLAB 글을 작성할 때 MATLAB code highlighting을 티스토리의
tuttozurich.tistory.com
